Android Toolbar Example.
Toolbar is a complete replacement to Android ActionBar.ToolBar works well with apps targeted to API 21 and above and it is introduced after lollipop release.
Toolbar may contain a combination of the following optional elements:
Open android studio and create a new project.
File => New => New Project => Configure your new project => Select the form factor yours app will run on => Add an Activity to Mobile => Customize the Activity => Finish.
Create Xml file in project.
Open => app => res => layout - activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="laptop.example.com.toolbaricon.MainActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="58dp"
android:background="@color/colorPrimary"
android:minHeight="?attr/actionBarSize"></android.support.v7.widget.Toolbar>
</RelativeLayout>
Create Xml file in project.
Open => app => res => menu => main.xml.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity">
<item
android:id="@+id/action_search"
android:icon="@drawable/search"
android:title="Search"
app:actionViewClass="android.support.v7.widget.SearchView"
app:showAsAction="ifRoom|collapseActionView" />
<item
android:id="@+id/action_setting"
android:icon="@drawable/setting"
android:orderInCategory="300"
android:title="Setting"
app:showAsAction="ifRoom"></item>
</menu>
Create the Java file in project.
Open app => main => src = MainActivity.java
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ToolBar();
}
private void ToolBar() {
toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayShowTitleEnabled(false);
toolbar.setTitle("");
toolbar.setNavigationIcon(R.drawable.hamburger);
toolbar.setNavigationOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "Click App Logo", Toast.LENGTH_SHORT).show();
}
}
);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
switch (item.getItemId()) {
case R.id.action_search:
Toast.makeText(MainActivity.this, "I am Search", Toast.LENGTH_LONG).show();
break;
case R.id.action_setting:
Toast.makeText(MainActivity.this, "I am Setting", Toast.LENGTH_LONG).show();
break;
default:
break;
}
return super.onOptionsItemSelected(item);
}
}
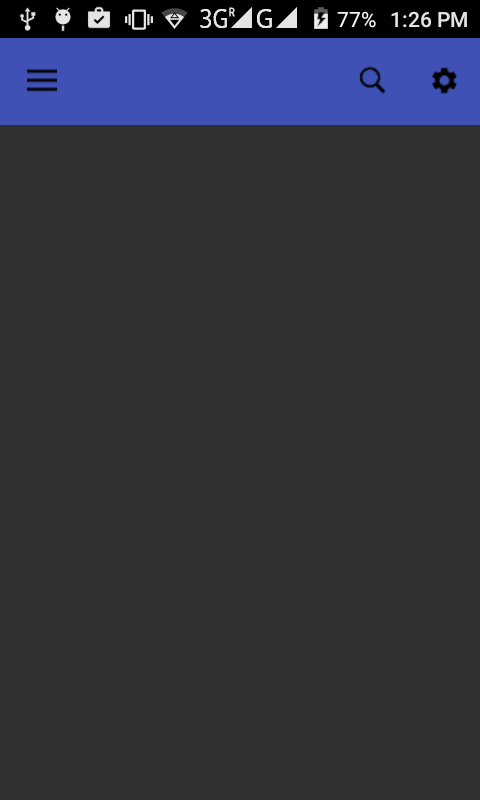
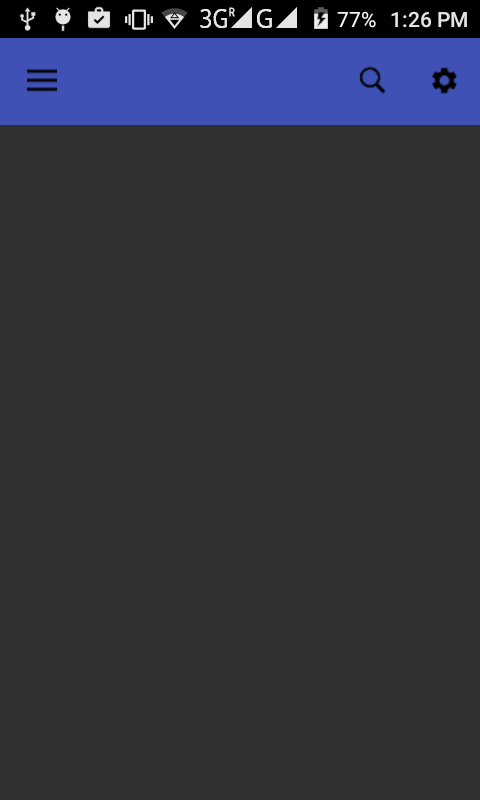
Output:-

May this code help you. Thanks!!!!!!
Toolbar is a complete replacement to Android ActionBar.ToolBar works well with apps targeted to API 21 and above and it is introduced after lollipop release.
Toolbar may contain a combination of the following optional elements:
- Using the Navigation button.
- Using the logo Image.
- Using the title and subtitle.
Open android studio and create a new project.
File => New => New Project => Configure your new project => Select the form factor yours app will run on => Add an Activity to Mobile => Customize the Activity => Finish.
Create Xml file in project.
Open => app => res => layout - activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="laptop.example.com.toolbaricon.MainActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="58dp"
android:background="@color/colorPrimary"
android:minHeight="?attr/actionBarSize"></android.support.v7.widget.Toolbar>
</RelativeLayout>
Create Xml file in project.
Open => app => res => menu => main.xml.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity">
<item
android:id="@+id/action_search"
android:icon="@drawable/search"
android:title="Search"
app:actionViewClass="android.support.v7.widget.SearchView"
app:showAsAction="ifRoom|collapseActionView" />
<item
android:id="@+id/action_setting"
android:icon="@drawable/setting"
android:orderInCategory="300"
android:title="Setting"
app:showAsAction="ifRoom"></item>
</menu>
Create the Java file in project.
Open app => main => src = MainActivity.java
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ToolBar();
}
private void ToolBar() {
toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayShowTitleEnabled(false);
toolbar.setTitle("");
toolbar.setNavigationIcon(R.drawable.hamburger);
toolbar.setNavigationOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "Click App Logo", Toast.LENGTH_SHORT).show();
}
}
);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
switch (item.getItemId()) {
case R.id.action_search:
Toast.makeText(MainActivity.this, "I am Search", Toast.LENGTH_LONG).show();
break;
case R.id.action_setting:
Toast.makeText(MainActivity.this, "I am Setting", Toast.LENGTH_LONG).show();
break;
default:
break;
}
return super.onOptionsItemSelected(item);
}
}
Output:-

May this code help you. Thanks!!!!!!
No comments:
Post a Comment